html چیست و چه کاربردی دارد و اچ تی ام ال مخفف چیست ؟ آموزش طراحی سایت با اچ تی ام ال به زبان ساده
html چیست ؟ چه کاربردی دارد ؟ مخفف چیست ؟ این سوالات را به صورت کامل به همراه آموزش مبتدی html در این مقاله به شما ارائه میدهیم. امیدواریم برای شما مفید باشد.
مهارت های لازم برای طراحی وبسایت را در ایرابرود بخوانید
html مخفف چیست ؟ html به چه معنا است ؟
HTML مخفف Hyper Text Markup Language است یعنی زبان نشانه گذاری هایپر تکست ها ، که به این معنی است که شما میتوانید متونی را که کاربرد هایی مانند نمایش در اینترنت را دارند نشانه گذاری کنید. برای مثال فرض کنید که با یک ماژیک زیر متون خط میکشید و در کنار آنها توضیح مینویسید. این همان کاری است که html میکند.

html چیست و چه کاربردی دارد ؟
HTML زبان نشانه گذاری متون هایپر تکست است. که با آن شما میتوانید قسمت های مختلف یک متن که میخواهید دراینترنت نمایش دهید را کلاسه بندی و مرتب کنید. برای مثال به متن زیر توج کنید.
معرفی وبسایت ایرابرود زمان تاسیس 1398 مدیر وبنیانگذار علیرضا صدیقی فرد این وبسایت یک مجله ی بین المللی اینترنتی است که موضوعات مختلفی مانند هنر ، آموزش ، آشپزی وغیره را در اختیار کاربران قرار میدهد
طبیعتا متن بالا نظم و زیبایی لازم برای به اشتراک گذاشتن در دنیای مجازی را ندارد. و برای این که برای اشتراک گذاری در دنیای مجازی آماده شود باید به شکل زیر تبدیل شود
معرفی وبسایت ایرابرود
زمان تاسیس 1398
مدیر وبنیانگذار علیرضا صدیقی فرد
این وبسایت یک مجله ی بین المللی اینترنتی است که موضوعات مختلفی مانند هنر ، آموزش ، آشپزی وغیره را در اختیار کاربران قرار میدهد
برای این کار باید به نوعی متن فوق را نشانه گذاری کنیم تا بتواند به شکلی که مایل هستیم نمایش داده شود ، یعنی حتما ذکر کنیم که کدام قسمت موضوع متن است و کدام قسمت پاراگراف است ، یعنی مانند متن زیر آن را نشانه گذاری کنیم.
<موضوع> معرفی وبسایت ایرابرود <موضوع>
<بالای صفحه> زمان تاسیس 1398
مدیر وبنیانگذار علیرضا صدیقی فرد <بالای صفحه>
<پاراگراف> این وبسایت یک مجله ی بین المللی اینترنتی است که موضوعات مختلفی مانند هنر ، آموزش ، آشپزی وغیره را در اختیار کاربران قرار میدهد <پاراگراف>
حال که این متن را نشانه گذاری کرده ایم در هر صفحه ای با قسمت بندی خاصی که مد نظر ما بوده است نمایش داده میشود.
آیا html یک زبان برنامه نویسی است ؟
خیر، برخلاف باور عمومی html زبان برنامه نویسی نیست. چرا که برای استفاده از این زبان نیازی به این نیست که حتما کامپایل شود و محاسبات و پردازش های خاصی را انجام دهد.

آموزش html مبتدی به زبان ساده – طراحی سایت با html
html چیست و چه کاربردی دارد : نرم افزار های کاربردی
برای توسعه ی html نیاز به محیط توسعه ی هایپرتکست دارید ، ما به شما Notepad++ یا bracets را پیشنهاد میکنیم. زمانی که توسعه ی شما به اتمام رسید میتوانید فایل ها را به صورت html ذخیره کنید. سپس اگر بر روی آنها کلیک کنید نتیجه ی تلاش خود را میبینید.
متا ها و هد
پیش از انجام هر کاری باید<DOCTYPE! html> را بنویسید سپس باقی کل کد های html را میان دو تگ <html> و <html/> قرار دهیم. و در میان دو تگ <head> و <head/> باید توضیحات کلی سایت را (مانند اسم و متا ها) در این قسمت قرار دهیم.
متا به زبان ساده توضیحات کلی سایت است. مثلا :
<meta charset=”UTF-8″> توضیح میدهد که مجموعه کاراکتر های استاندارد UTF-8 در این سایت استفاده میشود.
<meta name=”keywords” content=”HTML, CSS, XML, JavaScript”> مجموعه کلمات کلیدی که در صورت جست و جو در گوگل باید به این محتوا دسترسی پیدا شود
<meta name=”author” content=”Dark Zara”> نام نویسنده ی این صفحه.
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<meta name=”keywords” content=”HTML, CSS, XML, JavaScript”>
<meta name=”author” content=”Dark Zara”>
دیگر توضیحات در این قسمت قرار میگیرد
</head>
دیگر تگ ها در این قسمت قرار میگیرد
</html>
حال ما پیش نیاز ها برای شروع ساخت وب سایت خود را داریم.

قسمت بندی های کلی صفحه
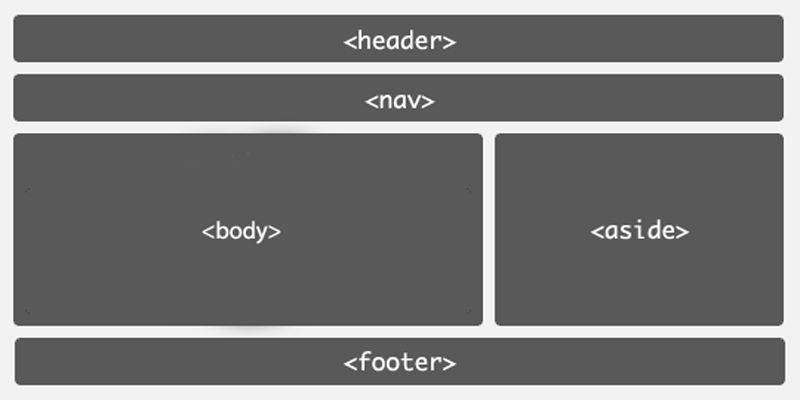
تصور کنید که یک صفحه ی سفید در روبه روی شما قرار دارد. که شما در آنجا مایل هستید متون خود را قرار دهید یا بنویسید. به صورت کلی این صفحه به
بالای صفحه ( header )
فهرست یا لیست صفحات (nav)
بدنه ( body )
پهلو ها ( aside )
پایین صفحه ( footer )
تقسیم میشود. برای این که این قسمت ها را مشخص کنیم از تگ های زیر استفاده میکنیم
<header>
متونی که بالای صفحه قرار میگیرد در میان این دو تگ قرار میگیرد
</header> اسلش انتهای یک تگ را مشخص میکند
<nav>
لیست صفحات
</nav>
<body>
متون قسمت بدنه در میان این دو تگ قرار میگیرد
</body>
<aside>
متونی که در ناحیه های صفحه قرار میگیرند اینجا قرار میگیرد
</aside>
<footer>
متون پایین صفحه اینجا قرار میگیرد
</footer>
حال ما موفق شدیم قسمت های مختلف صفحه را تعیین کنیم.
قسمت بندی های جزئی صفحه
قسمت بندی های فوق برای توسعه ی یک سایت کافی نیست ، ما برای این که هرچه بیشتر امکان شخصی سازی داشته باشیم باید بتوانیم به قسمت بندی های ریز تری دسترسی داشته باشیم.
فرض کنید در قسمت body چهار پاراگراف وجود دارد ، و ما میخواهیم دو پاراگراف اول را چپ-چین کنیم و دو پاراگراف بعدی که به فرض ترجمه ی آن باشد را راست-چین کنیم. برای این کار ما باید بتوانیم کل دو پاراگراف اول را یک دسته ، و دو پاراگراف بعدی را دسته ای دیگر فرض کنیم.
برای این امر تگ های زیادی بنا به اندازه ی مورد نیاز در دسترس است. که میتوان برای پرکاربرد ترین آنها به <div> و <section> اشاره کرد.
کل فرآیند را میتوان به صورت زیر مشاهده کرد.
<body>
<div>
دو پاراگراف اول
</div>
<div>
دو پاراگراف دوم
</div>
</body>
این قسمت بندی های جزئی در css کلی به ما کمک خواهند کرد.

انواع متن
متن میتواند تیتر ، پاراگراف ، توضیح و…. باشد. حال برای نشانه گذاری این ها تگ های مختلفی وجود دارد.
برای نشانه گذاری تیتر 6 تگ داریم که به ترتیب درشت ترین و مهم ترین به کوچک ترین و کم اهمیت ترین به صورت زیر است.
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
و برای این که پاراگراف را مشخص کنیم ، باید از <p> استفاده کنیم. برای مثال میتوانید متن زیر را مشاهده کنید.
<h1>
معرفی وبسایت ایرابرود
</h1>
<p>
این وبسایت یک مجله ی بین المللی اینترنتی است که موضوعات مختلفی مانند هنر ، آموزش ، آشپزی وغیره را در اختیار کاربران قرار میدهد
</p>
لینک ها و تصاویر و بولد و فاصله
برای این که کاربر بتواند از یک صفحه ی html شما به صفحه ی دیگری برود باید به صورت زیر عمل کنید
<a href=”لینک صفحه ی شما”>
متنی که با کلیک روی آن به صفحه ی مورد نظر مراجعه میشود
</a>
در قسمت لینک میتوانید لینک دانلود قرار دهید.
برای قرار دادن تصویر در صفحه ی خودتان میتوانید به صورت زیر عمل کنید.
<img src=”آدرس محلی که تصویر شما در سرور ذخیره شده است” alt=”موضوع و توضیح تصویر”>
البته وجود alt الزامی نیست.
و برای این که بتوانید متنی را درشت یا bold کنید.
<strong>
متنی که بولد شده است
</strong>
برای این که به فرض بین دو پاراگراف یک خط فاصله بگذارید ، حتی چندین خط فاصله بگذارید ، پاراگراف ها به هم چسبیده خواهند بود ، فراموش نکنید که باید همه چیز ، حتی فاصله را نشانه گذاری کنید. برای یک خط فاصله میتوانید از <br/> استفاده کنید.
لیست
لیست دو نوع دارد ، با ترتیب و بدون ترتیب.
برای مشخص کردن لیست مرتب
<ol>
<li>
عنصر اول
</li>
<li>
عنصر دوم
</li>
</ol>
که ol اختصار برای ordered list هست و Li یعنی list item
و لیست بدون ترتیب:
<ul>
<li>
عنصر اول
</li>
<li>
عنصر دوم
</li>
</ul>
که ul یعنی unordered list که به معنی لیست غیر ترتیبی است.
خب تبریک میگوییم. آموزش مبتدی اچ تی ام ال به زبان ساده به اتمام رسید. شما اکنون پایه و اساس توسعه ی html را میدانید ، به شما توصیه میکنیم که برای ادامه ی یادگیری طراحی وبسایت ، css را آموزش ببینید.

آیا html برای توسعه ی یک وبسایت کافی است ؟ آیا وقت کافی برای یادگیری html را ندارید ؟
خیر، توسعه ی یک وبسایت حرفه ای زمان بر است و نیاز به صبر و مهارت بالایی در زبانی های بیشتری از html دارد.شما میتوانید طراحی وبسایت خود را به یک گروه با تجربه بسپارید. ما به شما گروه فریلنسری div of web را پیشنهاد میکنیم. گروه div of web پس از سال ها فعالیت در زمینه ی طراحی و توسعه ی وبسایت به تمام موارد بالا تسلط کافی دارد. و میتواند هر گونه سایتی که در ذهن دارید را به بهترین صورت و با کمترین هزینه پیاده کند. و کارکرد آنرا تضمین کند.
برای سفارش طراحی سایت از طریق شبکه های مجازی زیر با گروه div of web در ارتباط باشید.










1 Comment
برای طراحی سایت چه چیزهایی باید بلد باشیم - مهارت های لازم طراحی سایت - Irabrod · 2020-06-13 at 9:38 ب.ظ
[…] آموزش مبتدی html – اچ تی ام ال چیست و مخفف چیست ؟ […]